UX Documentation Project: Instructional Materials for Creating an Interactive Protoype on Figma.

Overview
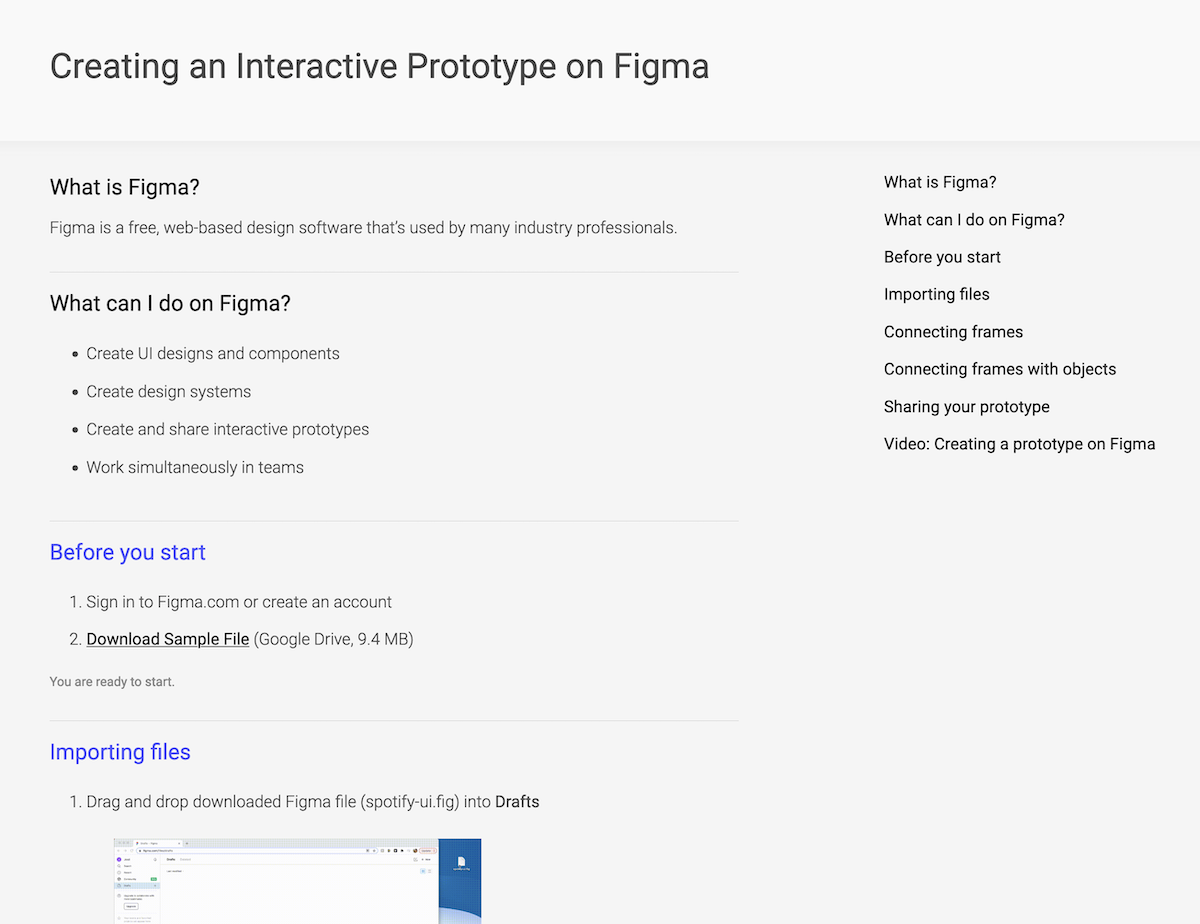
As part of a final project for my UX Documentation course, I created instructional materials on how to create an interactive prototype using Figma.
The scope of my instructional materials covers how to import UI files into Figma, how to connect frames with interaction effects, and how to share the final prototype with others.
My roles and responsibilities included Technical Writing, Human-Centered Design, and User Research.
view project (desktop only) →

Creative Process
Secondary Research
Before creating my instructional materials, I read chapters 6–8 in Developing Quality Technical Communication by Carey et al. to learn about topic-based authoring and how to create clear, concrete, and appropriate stylized technical communication.
Planning
My interest in design led me to create instructions for creating an interactive prototype on a popular design software, Figma, that every UX design student was getting exposed to.
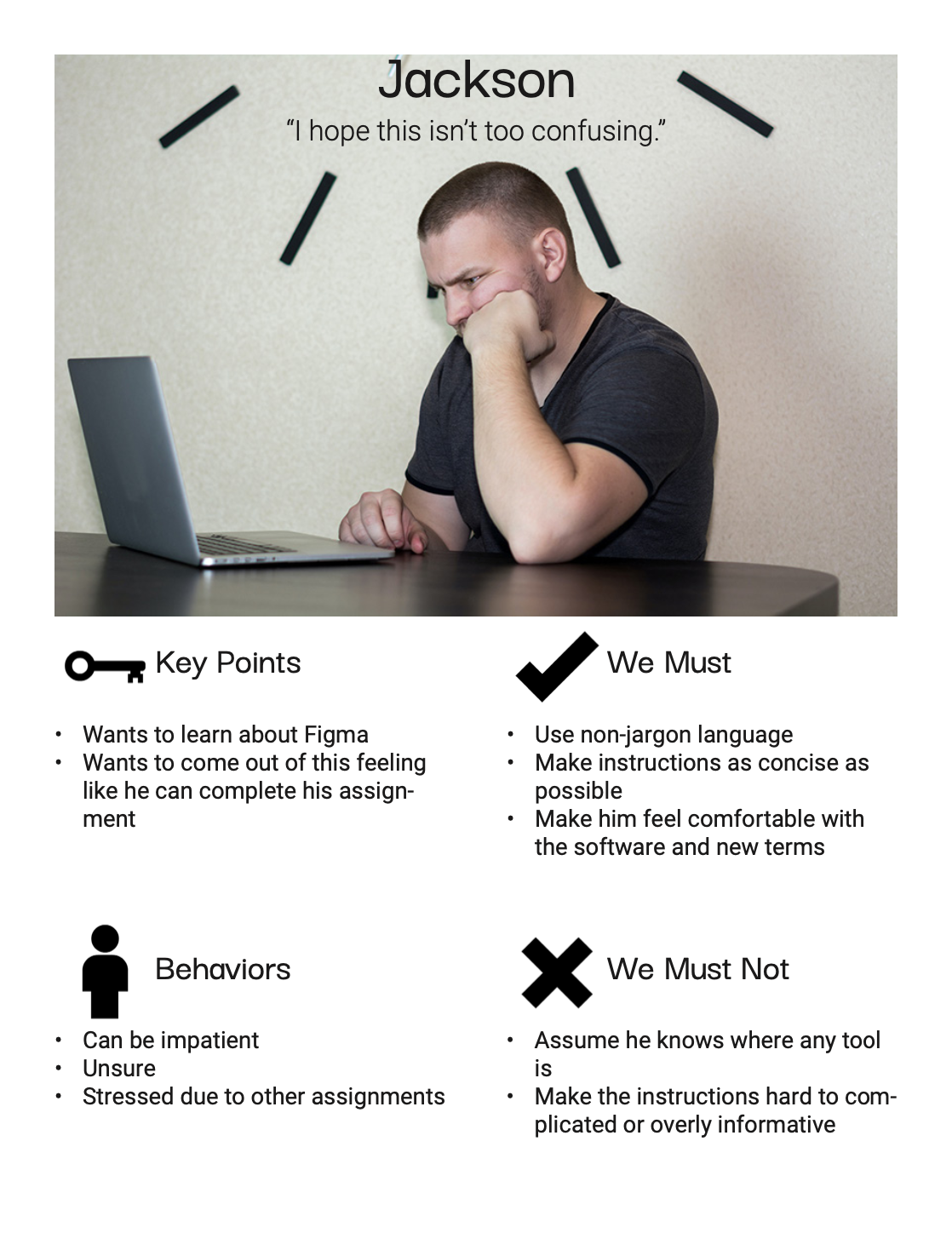
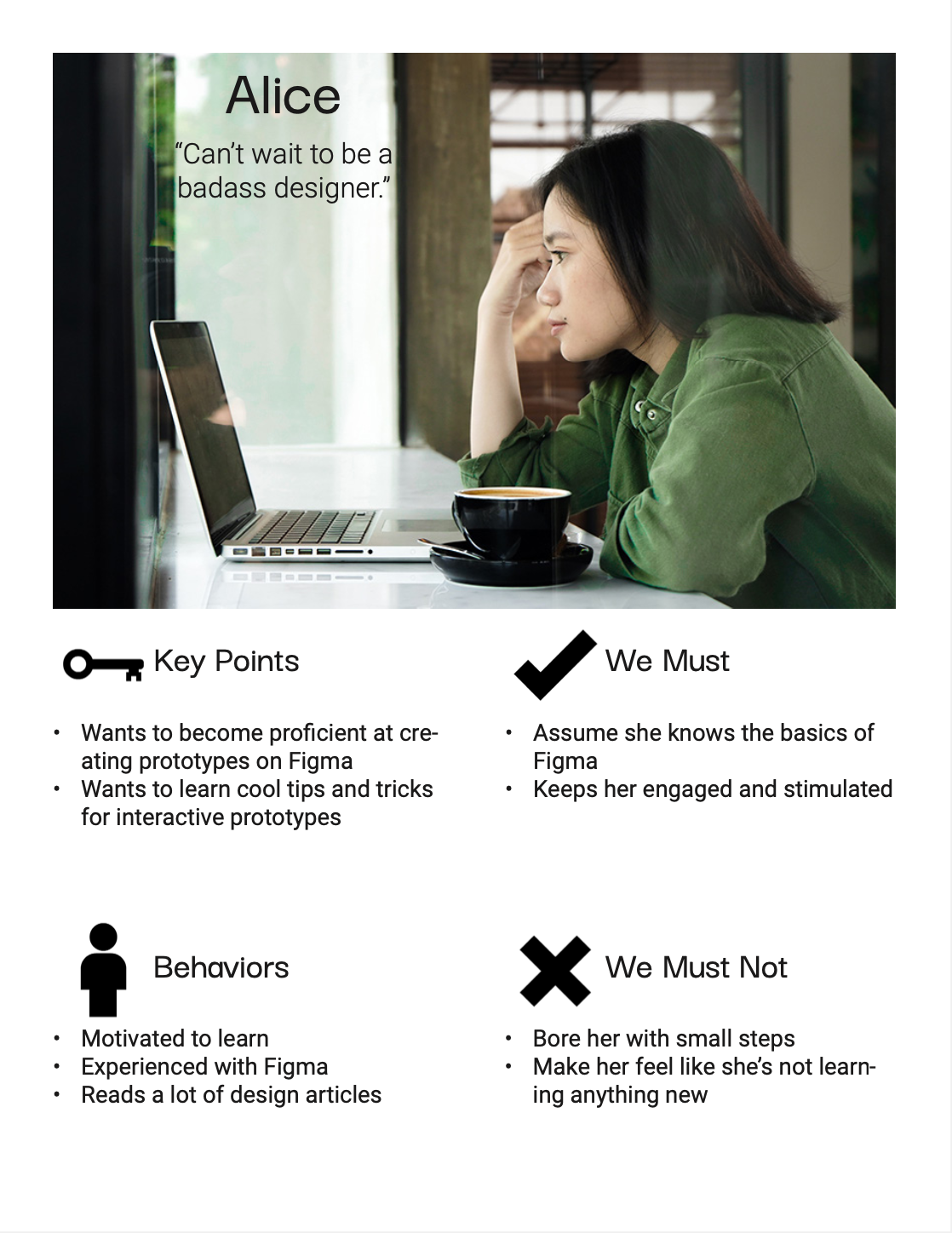
I decided the target audience for these instructional materials would be for UI/UX design students at UC Davis. I created two personas that fit into this group and decided to go with "Jackson" as my primary user.
Drafting
For written instructions, I began by creating concept topics that could help familiarize new users to Figma. Next, I created a sample Figma file of a four-frame Spotify user interface that would guide users through the prototype creation process.
For the video tutorial, I created chunked storyboard scripts that would guide my recordings.
Testing
Through a peer review process, I gained feedback on including visual assets to compliment written instructions and received feedback on creating smoother video transitions.
Revising
I decided to create animated gif images for some of the steps that required ambiguous language. I also decided to include images of specific buttons that the user needed to interact with in the Figma software.